やりたい事
複数ある同クラスのHTML要素<td class=”downloaded-at-td”></td>を全部取得し、ループし各要素のtextを取得したい
結論
誤ったコード
var elements = $('.downloaded-at-td');
for( var element in elements ) {
$(element).text();
}正しいコード
$('.downloaded-at-td').each(function (index, element) {
$(element).text();
});なぜforeachでループして各要素から値をとれないのでしょうか?foreachでループさせたものをコンソールログで出したらちゃんと配列が一つずつ分かれて出力されているのが確認できるのに、その一つずつの要素から書かれているテキストにtext()でアクセスが出来ていないのはなぜなのでしょうか?



まずうまくいっていない理由が2つあるよ!
①配列の塊はHTMLCollectionでこれは普通にやっただけだとループ不可能
➁jQueryのオブジェクトにjavascriptのループ方法を使用しているから
では詳しく説明していくよ。
まずはjavascriptを使っているのか、jQueryを使っているのかを意識する必要があるんだけど、今はどっちを使っているのか説明しながら進めるね!
(そもそもfor-inでループしようとしているのが間違っているのだが、それは➁で…)
①配列の塊はHTMLCollectionでこれは普通にやっただけだとループ不可能
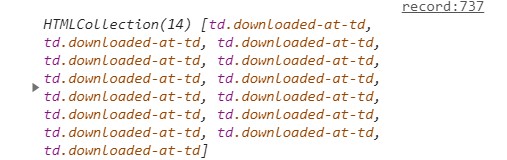
(jQuery) var elements = $(‘.downloaded-at-td’); をコンソールログで確認したものがこちら


HTMLCollectionは、HTML要素の集合を表すオブジェクトなんだけど、今使おうとしている(javascript) for … in のループ方法で、このHTMLCollectionから中身を取り出そうとすると、一般的なループの方法とは違ってちょっと難しいやり方が必要なんだ。
ループに使用する(javascript)for … in構文を最初に覚えたもんで、サルの一つ覚えのように理解せずなんでもかんでも使ってたのがいけなかったですね…

➁jQueryのオブジェクトにjavascriptのループ方法を使用しているから

var elements = $(‘.downloaded-at-td’); はjQueryのオブジェクトだけれども、jQueryのオブジェクトにjavascriptのfor … in 構文を使用してしまっているけれど、これは何が問題がわかる?まずは、(javascript)for … in ループ構文がどんなオブジェクトに対して使用できるかきちんと確認してみてね。
var elements = $('.downloaded-at-td'); ← jQueryのobject
for( var element in elements ) { ← javascriptのループ方法
element.text();
}for … in でループ可能な配列はこのような形だが ↓
var obj = {
name: '太郎',
age: 45,
country: 'Japan'
}今回ループをしたいオブジェクトはこのようなものであるので ↓

このオブジェクトに合ったループ方法は、jQueryのeach()メソッドが適している。
ということで、複数の要素をループできる下記のようなやり方にたどり着くよ。
$('li').each(function(index) {
$(this).text("リスト" + index);
});
今度からはうまくいかないことが合ったらこの2つに気を付けてみてね。
- 処理したいものはどんなオブジェクトで、使用したいメソッドはそのオブジェクトに対して処理可能なのか?
- javascriptとjQueryのどちらを使用しているのか意識すること