実現したいこと
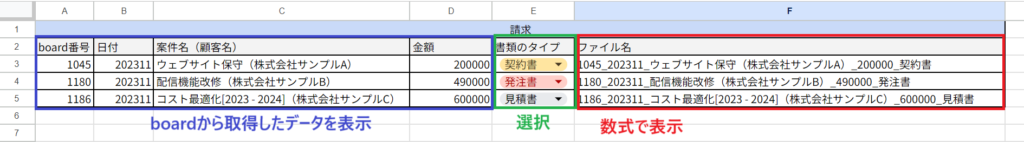
boardから請求・発注データを取得し、スプレッドシートに表示
背景
きっかけは、電子帳簿保存法への対応で、クラウドに保存する用のファイル(発注書や請求書など)に、【顧客名】【日付】【金額】が入ったファイル名にリネームする際に手入力するのが面倒だった為、ファイル名が簡単に取得できればと考えました。
「ファイル名」にリネームしたいファイル名を表示するようにしました。

前準備
まずAPIを有効にする必要があります。
この機能を利用可能なユーザー権限は、「マスターアカウント」「管理者」です。
APIを有効にして、APIToken・APIKeyを取得します。
詳細は ↓ヘルプ:board APIを利用する – board で写真付きで確認できます。
スプレッドシートを用意したら、Apps Scriptを開く
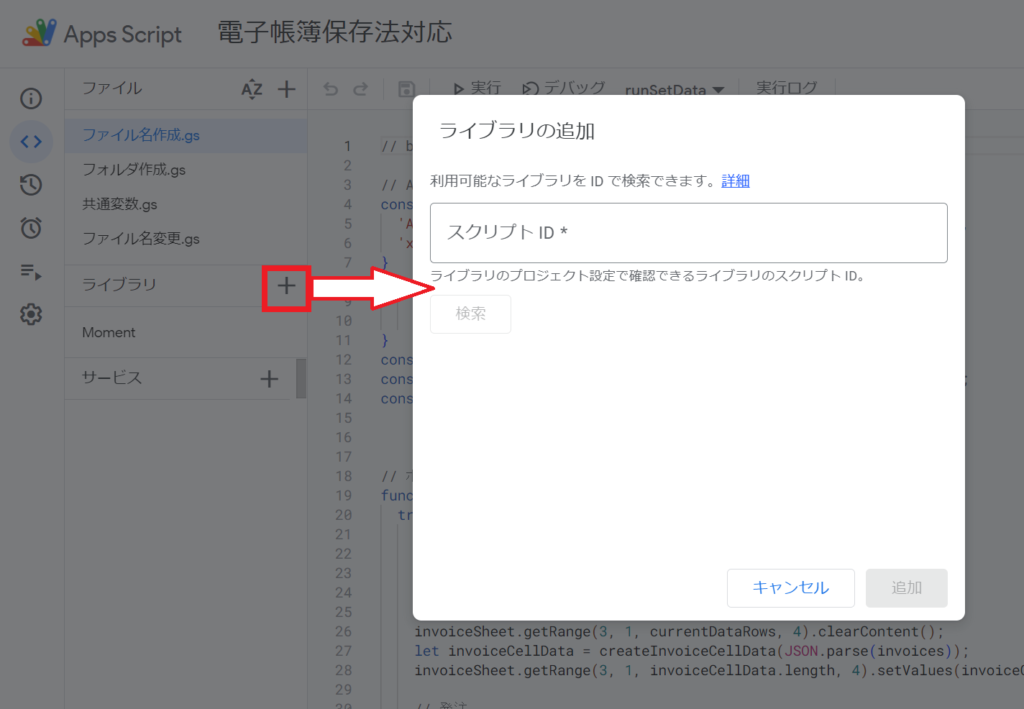
boardからデータ取得時に期間を指定する際に、日付操作を簡単にする為、Momentライブラリを使用します。

IDは以下を入力
15hgNOjKHUG4UtyZl9clqBbl23sDvWMS8pfDJOyIapZk5RBqwL3i-rlCoコード
- board APIで、請求・発注データを取得する
- 取得したデータをスプレッドシート用に成形する
- スプレッドシートに必要な情報を表示する
※今回は、例外処理などは考慮していません
// 変数
// board変数
const requestHeaders = {
'Authorization' : 'Bearer sample0000(取得した API TOKEN)',
'x-api-key' : 'sample0000(取得した API KEY)'
}
const requestOptions = {
'method' : 'get',
'headers' : requestHeaders,
}
const invoiceUrl = 'https://api.the-board.jp/v1/invoices'; // 「board:請求」用API
const paymentUrl = 'https://api.the-board.jp/v1/expenditure_payments'; // 「board:発注」用API
const {from, to} = getDataFromTo(); // 取得条件(取得開始~終了)本日日付から1か月前~4か月後を取得したい
// スプレッドシート変数
const ss = SpreadsheetApp.getActiveSpreadsheet();
const invoiceSheet = ss.getSheetByName('請求');
const paymentSheet = ss.getSheetByName('発注');
// boardからデータ取得(請求・発注)し、スプレッドシートに配置
function runSetData() {
// ➀board APIで、請求・発注データを取得する -----------
// APIで取得したデータ(取得はget○○Data関数内)
let invoices = getInvoiceData().getContentText();
let payments = getPaymentData().getContentText();
// --------------------------------------------------
// ➁取得したデータをスプレッドシート用に成形する -------
// 請求(createInvoicData)
// スプレッドシート用にデータの成形(createInvoicData関数内)
let invoiceCellData = createInvoiceCellData(JSON.parse(invoices));
// --------------------------------------------------
// ➂スプレッドシートに必要な情報を表示するる -------
// 「請求」シート内の指定範囲に値をセット(上から3行目、1列目、データが存在する行まで、4列目までの範囲を指定)
※getRangeの範囲と、setValuesの範囲は合わせないとエラーとなるので注意
invoiceSheet.getRange(3, 1, invoiceCellData.length, 4).setValues(invoiceCellData);
// 発注(➁➂を同様に処理)
let paymentCellData = createpaymentCellData(JSON.parse(payments));
paymentSheet.getRange(3, 1, paymentCellData.length, 4).setValues(paymentCellData);
}
// 請求データ取得
function getInvoiceData() {
// 取得条件を指定
let params = {
invoice_date_gteq : from,
invoice_date_lteq : to,
per_page : 100
}
// GETのAPIを叩く場合、URL?per_page=100&invoice_date_gteq=20230101のようにURLに繋げる必要がある。
// JSのURLSearchParamsがGASで使用できない為、独自作成したcreateURLSearchParams関数で、?以降を作成する
let querystring = createURLSearchParams(params).toString();
return UrlFetchApp.fetch(invoiceUrl + '/?' + querystring, requestOptions);
}
// 発注データ取得
function getPaymentData() {
let params = {
invoice_date_gteq : from,
invoice_date_lteq : to,
per_page : 100
}
let querystring = createURLSearchParams(params).toString();
return UrlFetchApp.fetch(paymentUrl + '/?' + querystring, requestOptions);
}
// データ取得開始日・終了日
function getDataFromTo() {
// Momentライブラリを使用(日付操作を簡単にする為)
let today = Moment.moment();
let from = today.subtract(1, 'month').startOf('month').format('YYYY-MM-DD');
let to = today.add(4, 'month').endOf('month').format('YYYY-MM-DD');
return {from : from, to : to};
}
// パラメーター作成(JSのURLSearchParamsがGASで使用できない為、独自作成)
function createURLSearchParams(params) {
return Object.keys(params).map(key => {
return `${key}=${encodeURIComponent(params[key])}`;
}).join('&');
}
// スプレッドシートに必要な情報のみを成形する(請求)
function createInvoiceCellData(data) {
let Rows = [];
Object.keys(data).map(num => {
let resRowData = data[num];
let invoiceDateArray = resRowData.invoice_date.split('-');
let rowData = [
resRowData.project_no, // board番号
invoiceDateArray[0] + invoiceDateArray[1], // 請求日
resRowData.name + '(' + resRowData.client.name + ')', // 案件名(顧客名)
resRowData.total, // 金額
];
Rows.push(rowData);
});
return Rows;
}
// スプレッドシートに必要な情報のみを成形する(発注)
function createpaymentCellData(data) {
let Rows = [];
Object.keys(data).map(num => {
let resRowData = data[num];
let invoiceDateArray = resRowData.invoice_date.split('-');
let rowData = [
resRowData.expenditure_no, // board番号
invoiceDateArray[0] + invoiceDateArray[1], // 請求日
resRowData.name + '(' + resRowData.payee.name + ')', // 案件名(名前)
resRowData.total, // 金額
];
Rows.push(rowData);
});
return Rows;
}
