今のところ携わる業務では、画面上でやりたいことは大体何となく出来ています。
ただ理解せず使用していることも多いので、自分の職務経歴書を書く際に、自分のスキルレベルって??となったので調べつつ回答していきます。
以下のサイトのスキルチェック表で不明点が多くあったので、それに対して調べたことを書いていきたいと思います。
- 非 JavaScript 開発者
- 初学者(入門書を学習してゆく段階)
- ノーマル(基礎的な知識があり,ある程度の動くものを作れるようになった段階)
- 中級者(開発プロジェクトで1人月としてカウントできる水準)
- 上級者(メインPG/メンターとして,主設計を任せられる水準)

「ノーマル」レベルは、ほぼ分からんかった。。
目次
- 【Level. 1】非 JavaScript 開発者
- 【Level. 2】初学者(入門書を学習してゆく段階)
- Firebugというものを何となく知っているが,それでも「もし作っている物の対象ブラウザがIEだけなら,わざわざfirefoxを立ち上げてfirebugを使う必要性はない。」と考えている。
- 【Level. 3】ノーマル(基礎的な知識があり、ある程度の動くものを作れるようになった段階)
- JavaScriptで、プロトタイプベースのOOPができる
- JavaScriptでは全てが連想配列である。という事を知っていて説明できる
- jQueryとprototype.jsを並存させるためには「(function( $ ){ 〜 })( jQuery )」のように記述する必要があるわけだが,このコードの意味を理解できる
- JavaScriptからのCookieの読み書きに慣れている
- JavaScriptはマルチスレッドだと思っている
- thisというキーワードを日常的に使ってコーディングできる。つまり,JavaScriptでオブジェクトをまともに利用できる。thisが文脈依存である事は何となくだけ知っている
- 無名関数/クロージャを日常的に使ってコーディングできる。その詳しい効用は分かっていない
【Level. 1】非 JavaScript 開発者
特に掘り下げて答えるところが無かったので飛ばす
【Level. 2】初学者(入門書を学習してゆく段階)

DOM。。普段HTMLを操作する時にDOMというワードも使っているけど、具体的に何かは説明できない
DOM「Document Object Model」の略
JavaScriptなどの言語で、htmlの要素を操作するための仕組み

知りません!
alert
グローバルオブジェクトのプロパティ
グローバルオブジェクトとは、どこでも利用可能な変数と関数を提供。デフォルトで言語や環境に組み込まれている。

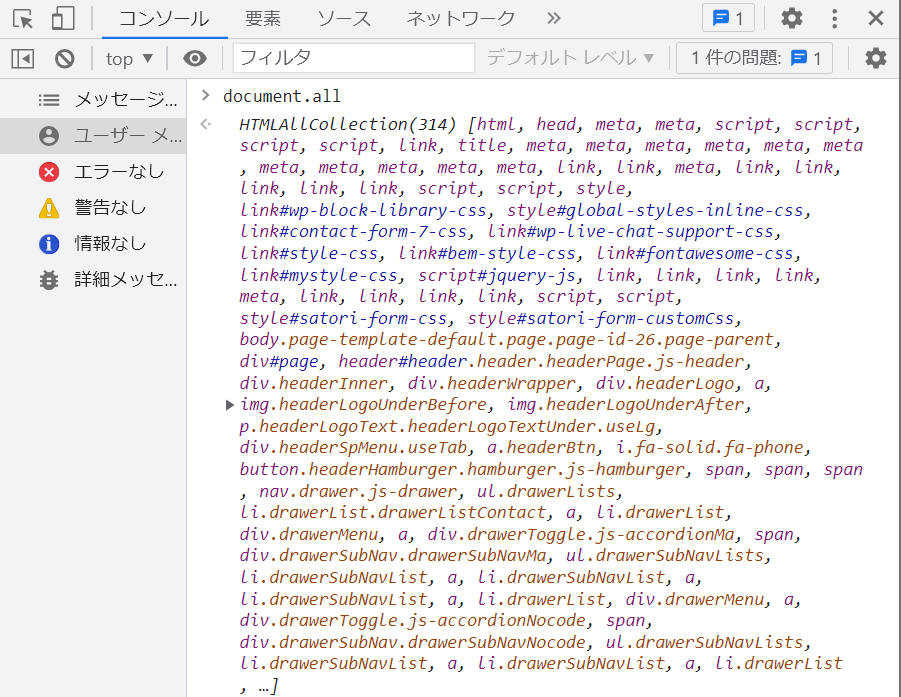
document.all?? document.form??
Document.all
かつてIE独自プロパティとして使用されていた。document.all があれば IE、undefinedであれば他のブラウザというような感じで使用されていた。
現在では、各ブラウザから削除されている or 互換の為だけに残されている古~い機能。
GoogleChromeコンソールで確認したところ、以下のような感じでデータが取得されました。

document.form
document.formについては記事が見つかりませんでした。
※document.forms なら現在も使用されている機能として存在します
念のため、フォームのあるGoogleChromeのコンソールでdocument.formを確認すると、undefinedになったので、とにかく今は使えないらしい。


tableタグの中にtbodyがあるのは普通だろうけど、javascriptの動作上困るんですか。。
<tbody>が無いとテーブルデータの取得・追加・削除をする際に、<thead><tfoot>の各行も含まれた、すべてのデータの各行のデータが取得され、正確なテーブル操作ができない為。
具体的な例
以下のような<tbody>が無いテーブルで、各所属別の人数が知りたい。
| 所属 | 人数 |
|---|---|
| 営業 | 5 |
| 開発 | 2 |
| 合計 | 7 |
// テーブルを取得
const sampleTable = document.getElementById('sample-table');
// tbodyが存在する場合は、以下のようにデータを取得可能
// sampleTable.tBodies;
// tbodyが無いので、rowsで各行を取得
sampleTable.rows;
>>>【結果】
HTMLCollection(4) [tr, tr, tr, tr]データだけ欲しい場合でも、上記のように、HTMLCollectionで<thead> <tfoot>を含めた4つの<tr>が取得されてしまいます。
その為、「各所属別の人数が知りたい」というデータを取得する為には、<thead> <tfoot>を除外する作業も必要になり、<tbody>が無いと正確に無駄なくテーブル操作することが出来ない。

Firebugというワードが初耳
Firebug
FireFoxというブラウザ専用のディベロッパーツール
IEでは、IE専用で備わっているディベロッパーツールを使用すればよいので必要ないともいえる。
ただし提供されている機能がFirebugの方が多そうなので、
作っている物の対象ブラウザがIEだけの場合でも、求めるレベルやデバックしたい内容によってはFireFoxを立ち上げて確認するのが良さそう。
【Level. 3】ノーマル(基礎的な知識があり、ある程度の動くものを作れるようになった段階)

プロトタイプベース… OOP…
OOP
オブジェクト指向プログラミングの略(Object-Oriented Programming)
OOP(オブジェクト指向プログラミング)では、その名の通りオブジェクトを扱いますが、統一された決まりはなく、オブジェクトの生成方法が言語等によって異なります。
その生成方法が「プロトタイプベース」「クラスベース」と大きく分けて2つになる。
javascriptは「プロトタイプベース」だが、ES2015でclassなども導入された為、「クラスベース」の書き方もできる。

普段PHPを触っているので、OOP = オブジェクト指向と言われれば、理解!
以下の参考サイトはTypeScript入門とはなっていますが、該当のページではJavaScriptのプロトタイプベースについて詳しく説明されています。
めちゃくちゃ分かりやすいです!
クラスベース
生成するオブジェクトはnew演算子(複数のOOP言語でインスタンスを生成する演算子として使用されている)で、クラスを素に生成される
// クラス
class Fruit {
constructor (name) {
this.name = name;
}
}
// newで生成
const apple = new Fruit("リンゴ");
// 生成されたオブジェクト
console.log(apple);
>>> Fruit { name: 'リンゴ' }プロトタイプベース
一方のJavaScriptのオブジェクト生成はプロトタイプベースです。プロトタイプベースの特徴は、クラスのようなものが無いところです。(あったとしてもクラスもオブジェクトの一種だったりと特別扱いされていない)
クラスベースではオブジェクトの素となるものはクラスでした。プロトタイプベースには、クラスがありません。では、何を素にしてオブジェクトを生成するのでしょうか。答えは、「オブジェクトを素にして新しいオブジェクトを生成する」です。
サバイバルTypeScript
オブジェクトを素にして新しいオブジェクトを生成する
以下の例で重要なのは、素となるfruit.nameとapple.nameが異なるオブジェクトで異なる値だという事
原型のオブジェクトのデータは汚されることなく、ひな形のような役割。
// 素となるオブジェクト
const fruit = {
name: 'リンゴ',
};
// 新しいオブジェクトを生成
const apple = Object.create(fruit);
// 名前を変更
apple.name = 'ジョナゴールド';
// 生成されたオブジェクト
console.log(apple);
>>> { name: 'ジョナゴールド' }
// 素のオブジェクトのnameプロパティ
console.log(fruit.name);
>>> リンゴ
// 新しいオブジェクトのnameプロパティ
console.log(apple.name);
>>> ジョナゴールド
var text = “おはよう” とかも連想配列。。。??
調べるのに時間かかって、先輩エンジニアにも聞いた
JavaScriptでは全てが連想配列である
(恐らく)javascriptは、prototype を実装しており、 prototype は連想配列としてアクセスできるから
連想配列
任意の文字列を割り振ることができる配列
オブジェクト(構造型)
// オブジェクト例
const apple = {
name: 'リンゴ',
area: '青森県',
};連想配列の定義からいうと、javascriptのオブジェクトもキーを割り振ってアクセスすることが出来るので、連想配列といえる。

オブジェクトは分かるとして、配列や、var text = “おはよう” とかも連想配列。。。??
配列([‘リンゴ’, ‘バナナ’, ‘みかん’])や、ただの数字(let num = 1)が連想配列だと言えるという事を理解する為に、まず、javascriptの9つの型を理解する必要があります。
以下のサイトに詳細が記載されています。
その次にprototypeという全てのオブジェクトが持つ、内部プロパティについての理解が必要です。
配列(構造型)
javascriptが持つ9つの型の中に、「配列」がありません。
構造型 / オブジェクト (Object) の中に、new Arrayがあります。
実はconst array1 = ['りんご', 'バナナ'];もconst array2 = new Array('りんご', 'バナナ');も、型としてはobjectなのです。
// 配列例
const array1 = ['りんご', 'バナナ'];
const array2 = new Array('りんご', 'バナナ');
console.log(typeof array1);
>>> object
console.log(typeof array2);
>>> object数値型(Number)・文字列型 (String)(データ型)
数値型(Number)・文字列型 (String)などのデータ型は、プリミティブであると記載があります。
Primitive (プリミティブ)
オブジェクトではなく、メソッドを持たないデータのこと
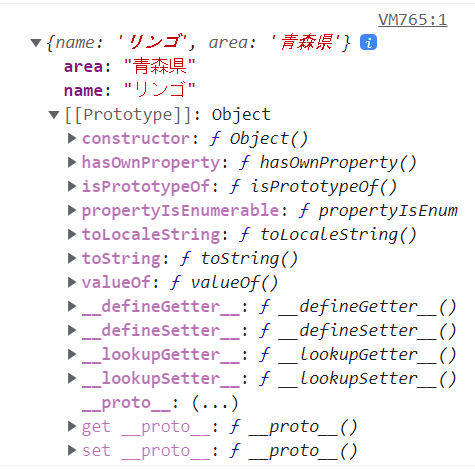
「メソッドを持たないデータ」について、つい最近まであまり意識したことはなかったですが、コンソールでオブジェクトのログを出すと、結構長いよくわからないものがいっぱい表示されていたりしますよね。
これはこのオブジェクトが使用可能なメソッドの一覧になります。
数値型(Number)・文字列型 (String)では、Primitive (プリミティブ)なのでhasOwnPropertyなどのメソッドを持たないという事らしいです。

javascriptのprototypeオブジェクトに、text['proto']のような形でアクセスできるため、「JavaScriptでは全てが連想配列である」といえるのではないでしょうか?
// 変数例
const text = 'テキスト';
console.log(typeof text);
>>> string
console.log(text);
>>> テキスト
console.log(text['__proto__']);
>>> String {'', constructor: ƒ, anchor: ƒ, at: ƒ, big: ƒ, …}
prototype.jsというものを初めて聞きました
prototype.js
jQueryのようなjavascriptの操作を簡単にする、DOM操作用のフレームワークの1つ
そもそも、jQueryを書くときには$(function() {というコードから始まることが多いですが、
これは「全てのDOM要素をを読み込んでからjQueryを実行する」という意味です。
jQueryとprotptype.jsを一緒に使用する場合は、$()がコンフリクトするので、(function( $ ){ 〜 })( jQuery )のように変更する必要があるようです。
$が返すもの
prototype.js : DOMオブジェクトを返す
jQuery : 独自のオブジェクト(jQueryオブジェクト)を返す

localStorageとかはあるが、Cookieを使ったことが無いかもしれない。。
Cookie
PCやスマホのブラウザ内(Chrome等)に保存される内容の事
ログインID・パスワードなどが保存される
// Cookie取得
document.cookie
// Cookie書き込み
document.cookie = 'name=Haru';javascriptはマルチスレッドではない。
非同期通信などで処理が複数同時に行われているのは、マルチスレッド「並列」ではなく、「並行」で処理を順不同に行っているだけ。
マルチスレッド
処理を並列して行う事

javascriptはPromiseやthenを使用したりと、処理する順番に気を遣う事も多いかと思います。
そのため同時に処理されていると思っていたのですが、違ったんですね。
「並行」と「並列」の意味の違い
Aの案件とBの案件を「並行」して進めています → 交互に進めている。
Aの案件とBの案件を「並列」して進めています → 脳が2つあるわけではないので、1人で同時刻に違う事を進めることは無理。つまり複数人でA案件とB案件を「並列」(2列のようなイメージ)で同時に行っている。
並行処理は,あくまで処理を順不同に行う処理です.人間にとってみればあたかも同時に行われているように見えてしまう処理のことです
JavaScriptの非同期処理を並列処理と勘違いしていませんか?