やりたい事
テキストがなければ空白とログを出したい
$(element).text('空白');上手くいっていないこと
if文で空白判定で処理をしたいが、空白が空白としてみなされていない
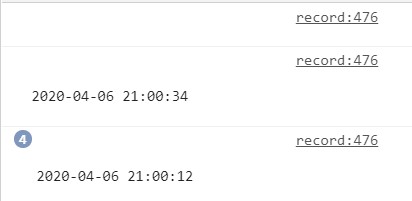
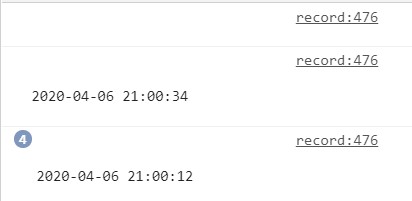
☟この一番上の空白のログが空白としてみなされていない

空白なのになぜ !$変数 で空白判定ができないか?
textがあるものと空白のものをきちんととれているのに、なんで!$textで空白かどうか判定できないんだろう?え、もしかしてこれ空白じゃない? (;”∀”)

var text = $(element).text().trim();
console.log(text);
// テキストがなければ空白と表示
if(!text) {
console.log('空白');
}コンソールログ出力


コードとコンソールログを見てもらえればわかるけど、変な空白が入ってない?これが今回jQueryでnull判定ができない理由だよ!こんな風にtrimで空白を削除すると、コンソールログでも正常に出力されているのが確認できるよ。
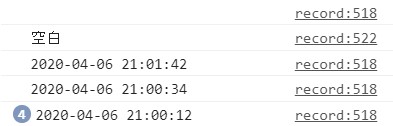
trim後のコンソールログ出力

var text = $(element).text().trim();
console.log(text);
// テキストがなければ空白と表示
if(!text) {
console.log('空白');
}なぜ空白ができるのか?

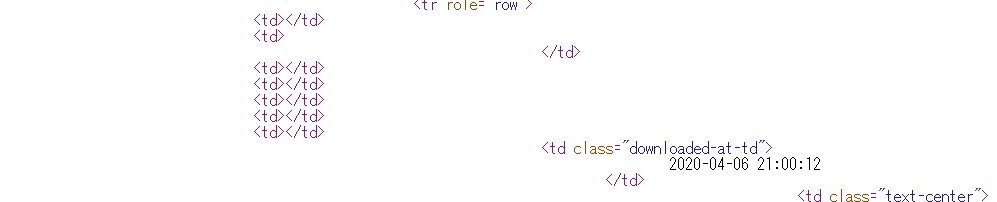
今回はlaravelのbladeでPHPとHTMLをこのように表示したけど、ページのソースを表示してみてもわかるように、HTMLがぐちゃぐちゃになってしまっているよね。PHPでの空白が続いたから、それがjQueryでは空白としてみなされなかったんだね。
<td>{{ $record->name }}</td>
<td>{{ $record->age }}</td>
<td class="downloaded-at-td">
@if(!is_null($record->downloaded-at))
{{ $record->downloaded-at->format('Y-m-d H:i:s') }}
@endif
</td>ページのソースを表示