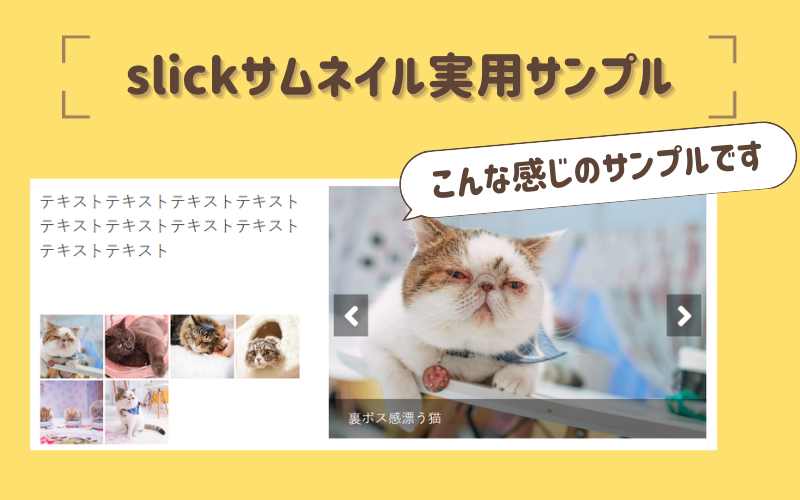
DEMO
※rowやd-flex、col-12などのクラスは、 bootstrap を使用しています。
ソースコード
HTML
<div class="thumbnail_slider row d-flex mb-5">
<!-- 画像スライド -->
<div class="col-12 col-md-7 thumbnail order-md-2 align-self-center">
<div class="thumbnail_content text-center">
<img src="画像パス" alt="harublog">
<div class="caption w-100 text-left">裏ボス感漂う猫</div>
</div>
<div class="thumbnail_content text-center">
<img src="画像パス" alt="">
<div class="caption w-100 text-left">にゃんだべ</div>
</div>
<div class="thumbnail_content text-center">
<img src="画像パス" alt="">
<div class="caption w-100 text-left">撫でてたら気持ちよさそうに寝た</div>
</div>
<div class="thumbnail_content text-center">
<img src="画像パス" alt="">
<div class="caption w-100 text-left">ボックスから顔だけだして下を見ているオス猫</div>
</div>
<div class="thumbnail_content text-center">
<img src="画像パス" alt="">
<div class="caption w-100 text-left">猫ちゃんたちのごはんタイム</div>
</div>
<div class="thumbnail_content text-center">
<img src="画像パス" alt="">
<div class="caption w-100 text-left">退屈そうな猫</div>
</div>
</div>
<!-- サムネイル一覧 -->
<div class="col-12 col-md-5 order-md-1 mt-1">
<div class="d-flex flex-column h-100">
<div class="mb-auto d-none d-md-block">
<p>【説明文】<br>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<div class="d-flex flex-wrap thumbnail-list">
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
<div class="thumbnail-item">
<img src="画像パス" alt="">
</div>
</div>
</div>
</div>
</div>
<!-- slick読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">CSS
<style>
.thumbnail {
position: relative;
}
.thumbnail_content .slick-slide {
text-align: center;
vertical-align: middle;
}
.thumbnail_content img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
}
.thumbnail-item img {
width: 100%;
height: 100%;
object-fit: cover;
padding: 1px;
}
.thumbnail_content {
position: relative;
background-color: #f8f8f8;
}
.thumbnail_content .caption p {
padding: 0;
margin: 0;
}
.thumbnail_content .caption {
position: absolute;
left: 0;
bottom: 0;
z-index: 2;
padding: 10px 20px;
margin: 0;
color: #fff;
font-size: 14px;
transition: .3s ease;
background-color: rgba(0, 0, 0, 0.4);
}
.slick-slider .fa-angle-left {
position: absolute;
top: 50%;
transform: translate(0, -50%);
left: 20px;
z-index: 2;
color: #fff;
padding: 5px 9px 5px 10px;
background-color: rgba(0, 0, 0, 0.4);
}
.slick-slider .fa-angle-right {
position: absolute;
top: 50%;
transform: translate(0, -50%);
right: 20px;
z-index: 2;
color: #fff;
padding: 5px 9px 5px 10px;
background-color: rgba(0, 0, 0, 0.4);
}
.fa-arrow-circle-left:hover, .fa-arrow-circle-right:hover {
opacity: 0.7;
}
</style>Javascript
$(function(){
// 画像サイズの調整(横3:縦2)
resizeThumbnailListImg();
resizeMainImg();
// 画面サイズがリサイズされたら再度読み込む
$(window).resize(function() {
resizeThumbnailListImg();
resizeMainImg();
});
// サムネイルの設定
$('.thumbnail').slick({
infinite: true, //スライドのループ有効化
prevArrow: '<i class="fas fa-2x fa-angle-left"></i>',
nextArrow: '<i class="fas fa-2x fa-angle-right"></i>',
fade: true, //フェードの有効化
draggable: false //ドラッグ操作の無効化
});
$('.thumbnail').each(function(index, element) {
$(this).attr("data-thumbnail-index", index);
});
// slickのサムネイル表示を使用せず独自で作成
$('.thumbnail-list').each(function(index, element){
$(this).children('.thumbnail-item').each(function(children_index, children_element) {
$(this).attr("data-index",children_index);
$(this).attr("data-thumbnail-list", index);
})
});
// サムネイル一覧の画像をクリックした際に、メインのスライドの画像をクリックした画像に変更する
$('.thumbnail-list .thumbnail-item').on('click',function(){
let thumbnail_item_index = $(this).attr("data-index");
let thumbnail_index = $(this).attr("data-thumbnail-list");
$('[data-thumbnail-index="'+ thumbnail_index +'"]').slick("slickGoTo", thumbnail_item_index, false);
});
// サムネイル一覧の画像をリサイズ
function resizeThumbnailListImg() {
// 表示枠の横幅
let list_width = $('.thumbnail-list').width();
let item_width = list_width / 4;
$('.thumbnail-item').width(item_width).height(item_width);
}
// メインの画像slideのサイズをリサイズ
function resizeMainImg() {
let thumbnail_width = $('.thumbnail').width();
// 横3:縦2のサイズで固定
let thumbnail_height = (thumbnail_width*2) / 3;
$('.thumbnail_content').css('height', thumbnail_height + 'px');
}
});