初心者の私がVue.jsをなんとなく始められるようになってきて、フォームを作っていたのですが。。
da….ダサい 

可愛い物好きの女子なら絶対許せない
←そんなキャラかよ ![]()
ということで馴染みのあったbootstrap4をVue.jsと使えるようにしたいと思います!
そんな記事は他にもたくさんあったんだけど、なんせ初心者なもんで文字ばっかり並んでて、記事読むのが辛かった。。
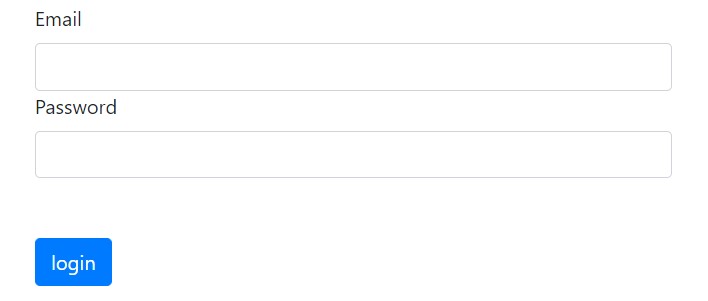
Bootstrap4導入後の完成形はこれです。

手順
- (コマンドで)bootstrap-vueインストール
- app.jsにimportする
- Vueインスタンスに入れ込む
1. bootstrap-vueインストール
npm install vue bootstrap-vue botstrap
2. app.jsにimportする
/**
* First we will load all of this project's JavaScript dependencies ... (中略)
*/
import BootstrapVue from "bootstrap-vue" // ★追加
import 'bootstrap/dist/css/bootstrap.css' // ★追加
import 'bootstrap-vue/dist/bootstrap-vue.css' // ★追加
require('./bootstrap');
window.Vue = require('vue');3. Vueインスタンスに入れ込む
...(中略)
import Vue from 'vue'
import router from './router'
import App from './App.vue'
new Vue({
el: '#app',
router,
BootstrapVue, // ★追加
components: { App },
t emplate: '<App />'
});bootstrapが適応されているか確認する
※<input class=”form-control”>
※<button class=”btn”>
inputのclassにform-controlを追加して入力欄がまるっぽくなっているか、buttomのclassにbtnを追加して今風の丸っぽいボタンになっているか
npm run dev
php artisan serve

良きです♡ 


