テスト環境でBasic認証をかけている状態で、Laravelでajaxを使用するとき、Bearerトークンも使用する場面がありました。
Bearer tokenと、basic認証を同時設定できなくて、「Authorizationヘッダは複数設定できない」というはっきりした記事をなかなか見つけられず、時間がかかってしまったので、他参考サイトとともに何かの参考になればと思いブログに残します!
Authorization リクエストヘッダーはサーバーから認証を受けるために、証明書を保持している。
サーバー側が401 Unauthorizedステータス・WWW-Authenticate(リソースへのアクセス権を得るためのチャレンジ権みたいなもの)を返して初めて、
Authorization リクエストヘッダーに設定されている値を使用する。
複数設定できないことが書かれた記事
A sender MUST NOT generate multiple header fields with the same field
送信者は、同じフィールドで複数のヘッダーフィールドを生成してはなりません
ハイパーテキスト転送プロトコル フィールドオーダー
A recipient may combine multiple header fields with the same field name into one “field-name: field-value” pair, without changing the semantics of the message, by appending each subsequent field value to the combined field value in order, separated by a comma. The order in which header fields with the same field name are received is therefore significant to the interpretation of the combined field value; a proxy must not change the order of these field values when forwarding a message.
受信者は、メッセージのセマンティクスを変更せずに、同じフィールド名を持つ複数のヘッダー フィールドを 1 つの「フィールド名: フィールド値」のペアに結合することができます。コンマ。したがって、同じフィールド名を持つヘッダー フィールドが受信される順序は、結合されたフィールド値の解釈にとって重要です。プロキシは、メッセージを転送するときにこれらのフィールド値の順序を変更してはなりません。
ハイパーテキスト転送プロトコル フィールドオーダー
以下のQiitaの記事にも同様の参考元を参照に書かれている。
例えば Basic 認証とトークンによる認証の両方を同時に要求したい場合が考えられる。
Qiita トークンを利用した認証・認可 API を実装するとき Authorization: Bearer ヘッダを使っていいのか調べたAuthorizationヘッダはリクエスト中に1つしか含められないため。(RFC 7230 section 3.2.2 を参照)
この記事はめちゃくちゃ丁寧で細かいところまで書かれている。RFC7235やらOAuth 2.0やら、、、初心者の私には理解はできてないですがこの機会に詳しく調べようと思います。
一緒に設定できないと分かるまでに、試したこと
Authorization: Bearer XXXXXX, Basic XXXXXXhttps://username:password@www.example.com/apiブラウザによって動きが異なり、Chromeでは使用できないよう ↓
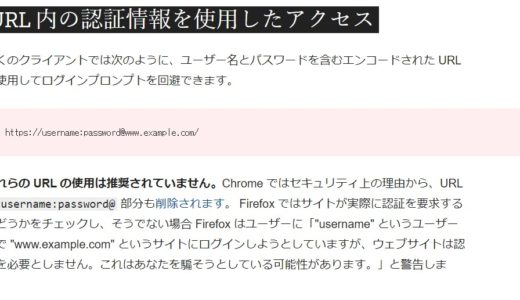
多くのクライアントでは次のように、ユーザー名とパスワードを含むエンコードされた URL を使用してログインプロンプトを回避できます。
https://username:password@www.example.com/
MDN Web Docs
これらの URL の使用は推奨されていません。Chrome ではセキュリティ上の理由から、URL の username:password@ 部分も削除されます。 Firefox ではサイトが実際に認証を要求するかどうかをチェックし、そうでない場合 Firefox はユーザーに「”username” というユーザー名で “www.example.com” というサイトにログインしようとしていますが、ウェブサイトは認証を必要としません。これはあなたを騙そうとしている可能性があります。」と警告します。