スマホアプリの開発に今回初めて触れました。
端末にダウンロードした画像やPDFを表示させる方法を調べ、いくつか方法があったので備忘録に残します。
使用イメージはbase64で保存している画像やファイルをダウンロードさせて表示させる感じです。
目次
方法➀ プレビュー用プラグインの使用
iPhoneでは、以下のような感じで表示~ダウンロードまで可能です。

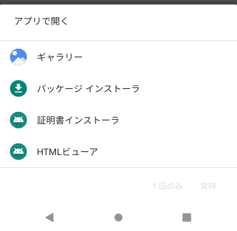
Androidでは、ダウンロード後に表示させるアプリを選択させることが出来ます。
アプリから離脱せずに、戻るボタンでアプリへ戻ってくることが出来ます。


このプラグインの詳細については以下の記事にまとめています。
 cordovaプラグイン「previewAnyFile」の動きをスクリーンショットで紹介
cordovaプラグイン「previewAnyFile」の動きをスクリーンショットで紹介
調べている際に、よくこのプラグインが登場していました。
ただ、メンテナンスされていない為、使用は要検討です。
方法② ダウンロードしたファイルを表示するのに適したアプリで開かせる or 適したアプリが無ければインストールページへ誘導(動作未確認)
この方法を取っているアプリを、たまに見かけます。
例えばPDFをダウンロードするのに、 PDFが表示できるアプリ(Adobe Acrobat Reader等)が入っていれば、アプリを起動してファイルを表示
PDFを表示できるアプリが入っていなければ、以下のようなアプリインストールサイト(AppStore・GooglPlay)へ飛ばす

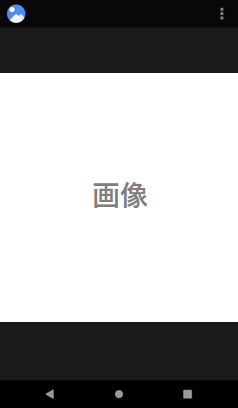
方法➂ imgやiframeタグで表示(動作確認済)
※以下サイトのサンプルでは、iPhoneではアプリのサンドボックス内に保存され、一般的な画像アプリや、ファイルアプリからの閲覧はできません。
普通のDOM操作と同じような感じで、画像やファイルをアプリ内に表示します。
function displayImageByFileURL(fileEntry) {
var elem = document.getElementById('imageFile');
elem.src = fileEntry.toURL();
}方法➃ Androidのみ ダウンロードしたパスを、ブラウザで表示(動作確認済)
AndroidではブラウザのURLバーに、/storage/emulated/0/path/to/file.pngのようなアドレスを打つと
ブラウザで画像等を開かせることが可能です。
残念ながらiOSではそのようなことはできないので、使用が限られますね。
方法⑤ アプリ内ブラウザ(プラグイン)で表示する(動作未確認)
画像やファイルに対してURLを振れるのであれば、アプリ内ブラウザで表示させるのも良いかもしれません。
base64から、画像を作る場合、BlobURLを表示させるのなんて行けるのかしらと思ったりもしたのですが、そのような記事が無かったので難しいのかもしれませんね。