プラグインを導入する前に、動きのスクリーンショットなどREADMEとかに載せておいてほしいと思うのは私だけでしょうか。。?
今回取り上げる「previewAnyFile」で言えば、iOSの写真ダウンロードでよく見る「ファイルに保存」ボタンが表示されるのかどうかあらかじめ知りたかったです。
動きをスクリーンショットでご紹介します。
iOS
プラグインを使用した動きは以下のような感じです。
ユーザーの設定や、拡張子によって、メニューに表示される内容は変わります。
iOSでよく見かけるパターンの動きがこのプラグインで出来ています。
アプリから離脱することなく、プレビュー・保存できました。
- ファイルのプレビューが表示される
- 共有ボタンをタップ
- メニューが表示される
- 「ファイルに保存」をタップした場合は、ダウンロード箇所の選択画面へ

ソースコードは今回はbase64形式で渡しました。
Githubに乗っているソースコードまんまです。
window.PreviewAnyFile.previewBase64(
win => console.log("ファイルプレビュー開始", win),
error => console.error("ファイルプレビュー失敗", error),
'JVBERi0xLjMKJcTl8uXr.....', { mimeType:'application/pdf', name:'file.pdf' }
);Android
アプリに詳しくない私からすると「?」と思うところがいくつかあったので、previewAnyFileプラグインのREADMEの記載に、調べたことを以下で説明します。
詳しい人は、previewAnyFileプラグインのスクリーンショットまですっ飛ばしてくださいm(__)m
Android は ios とは異なり、ファイルを直接レンダリングする方法がなく、ユーザーはすべてのタイプに適したアプリケーションをインストールする必要があります。
そこで、Intent.ACTION_VIEW を使用してファイルをプレビューし、
ユーザーデバイスに適切なアプリケーションが既にインストールされている場合は、ファイルを直接プレビューします。
そうでない場合は、ユーザーにアプリケーションを選択するように求めます。
Android のファイル パスは、file:// または content:// で始まるファイルへの絶対パスである必要があります。
https://github.com/mostafa-mansour1/previewAnyFile
Intent.ACTION_VIEW 各ユーザーの端末でその動作を行う時に、起動指定されているアプリ
地図を開きたい → GooglaMapアプリなど
この文章を見て、自分のアプリを離脱して、指定しているアプリを起動してしまうの?と思ったのですが、そんなことはありません。
後述の実際の動きのスクリーンショットを見てもらえれば分かりますが、アプリを離脱せずに表示してくれます。
一度端末にファイルを保存する必要がありそうです。
端末に保存の上「previewPath」関数を使用し、引数に保存先のパス「file://」を指定。
PreviewAnyFileでの表示に使用するコード
window.PreviewAnyFile.previewPath(
win =>
{
if (win == "SUCCESS") {
console.log('成功')
} else if (win == "CLOSING") {
console.log('プレビュー閉じる')
} else if (win == "NO_APP") {
console.log('ファイルを開くのに適したアプリがありません。※主にAndroidで使用)
} else {
console.log('その他エラー')
}
},
error => console.error("ファイルプレビュー失敗", error),
"file://filepath/filename.pdf"
);端末へのダウンロード部分
「cordova-plugin-file-transfer」を使用して端末に保存しました。
保存に成功したらPreviewAnyFileでファイルをプレビューするようにしています。
ファイルを開くのに適したアプリがある場合
写真をプレビュー表示し、戻るボタンをタップすると元のアプリに戻れる

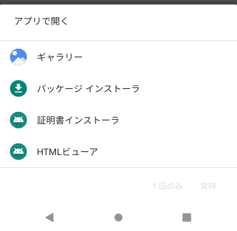
ファイルを開くのに適したアプリがない場合
アプリの選択肢が表示される。
これはファイルを開こうとして、適したアプリが入っていなかった時に表示されたもので、
「ギャラリー」を選択してみたものの、何も表示されなかった。