ブラウザによってダウンロードの挙動が違ったので各ブラウザの挙動をまとめました。(➀Chrome(PC / Windows)、➁Safari(PC / Mac)、➂Safari(iPhone))
かつiPhoneのSafariでは画像のダウンロードはできるが、PDFはブラウザに表示されるだけで、ダウンロードはできなかったです。
iPhone Safari で PDF をブラウザに表示ではなく、ダウンロード出来る技術はどれか についても確認しました。
結論、HTTPヘッダー「Content-Disposition」であればiPhone Safariでの強制ダウンロードが可能です!
目次
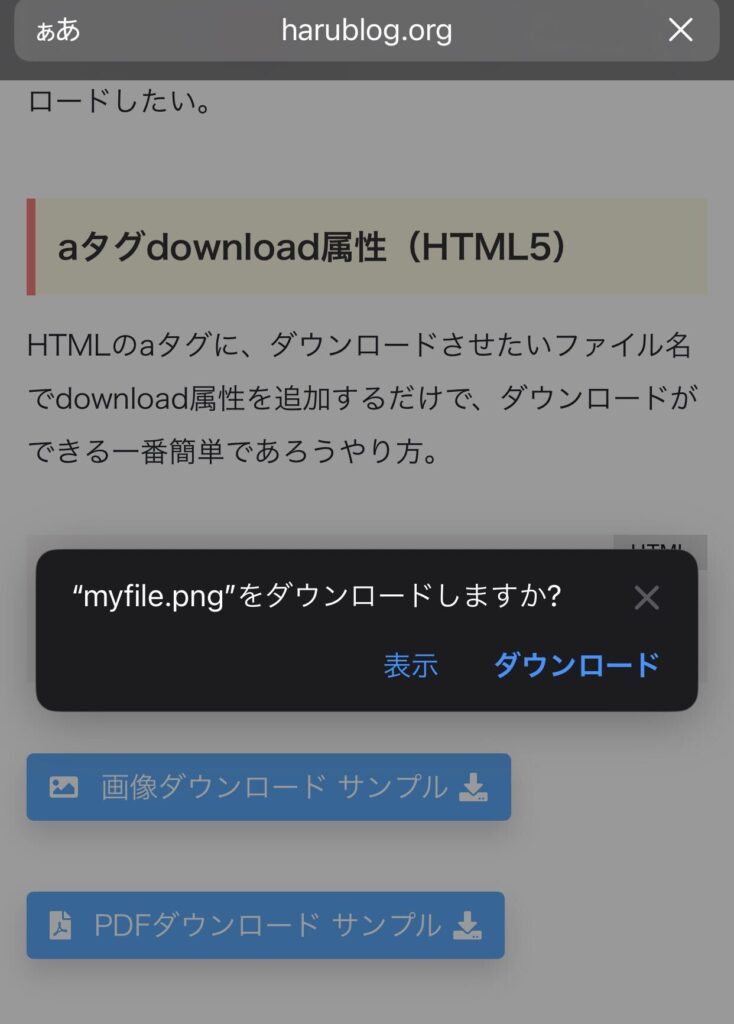
aタグdownload属性(HTML5)
HTMLのaタグに、ダウンロードさせたいファイル名でdownload属性を追加するだけで、ダウンロードができる一番簡単であろうやり方。
<a href="○○.pdf" download="○○.pdf"></a>
<a href="○○.jpg" download="○○.jpg"></a>| 画像 | ||
|---|---|---|
| ➀Chrome(PC / Windows) | ||
| ➁Safari(PC / Mac) | ||
| ➂Safari(iPhone) |
aタグのdownload属性で、➂Safari(iPhone)は、PDFダウンロードされないですね。
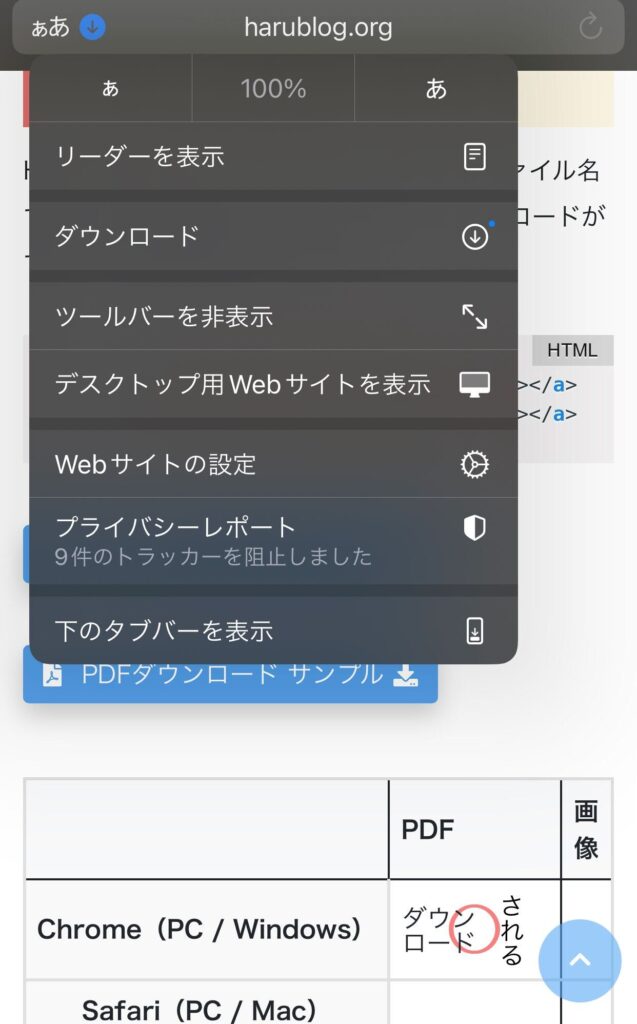
ちなみに画像だと以下のような画面が表示されます。(2023年1月13日のiPhone仕様)

「ダウンロード」を押下すると、画面左上の矢印「 ↓ 」部分が青くなり、
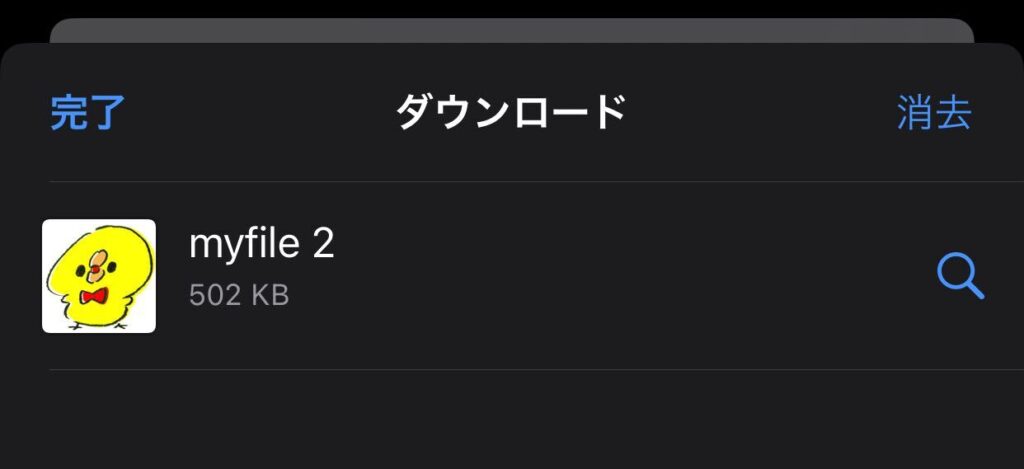
青くなっている矢印部分を押下するとメニューが表示され、その中の「ダウンロード」を押下するとファイルが表示されます。


HTTPヘッダー「Content-Disposition」
この方法だと、やりたかったiPhone Safari でのダウンロードが実現できました!
この方法はクライアントサイドだけでは完結せず、サーバーサイド(PHP等)での処理が必要となってきます。
方法を模索している中でよく見かけた方法ですが、実際にどうやるかイメージが付かなかったので、サンプルを作成しました。
| 画像 | ||
|---|---|---|
| ➀Chrome(PC / Windows) | ||
| ➁Safari(PC / Mac) | ||
| ➂Safari(iPhone) |
以下のような内容で「pdf-download.php」等としてサーバーに置き、(下に詳細を記載していますが、ファイルをディレクトリから指定しても、base64文字列でも可能です)
//ディレクトリのパス
$dir_path = "○○";
//ファイルタイプ(MIMEタイプ)を指定
header('Content-Type: application/pdf');
//ダウンロードタイプと保存時のファイル名
header('Content-Disposition: attachment; filename="○○.pdf"');
//ファイルサイズを取得
header('Content-Length: '.filesize($dir_path . '○○.pdf'));
//ファイルの読み込み
readfile($dir_path . '○○.pdf');「readfile」関数は、ファイル内容全体を読み取る事ができる関数。
読み込んだファイルの内容を、 出力までする。(「echo」「Print」関数の機能を内蔵している)
あとはこのPHPを実行させるためにHTMLで作成したPHPファイルまでのパスを指定するだけです。
<a href="pdf-download.php">ダウンロードする</a>// ファイル名 ○○.png や ○○.pdf 等
$file_name = '○○.png';
// base64ファイルデータ
$base64_data = 'iVBORw0KGgoAAAANSUhEU0........';
// base64になった画像データを、デコードして元の形式に戻す
$file = base64_decode($base64_data );
// 画像作成
file_put_contents($file_name, $file);
//ファイルサイズを取得
header('Content-Length: '.filesize($file_name));
//ファイルの読み込み
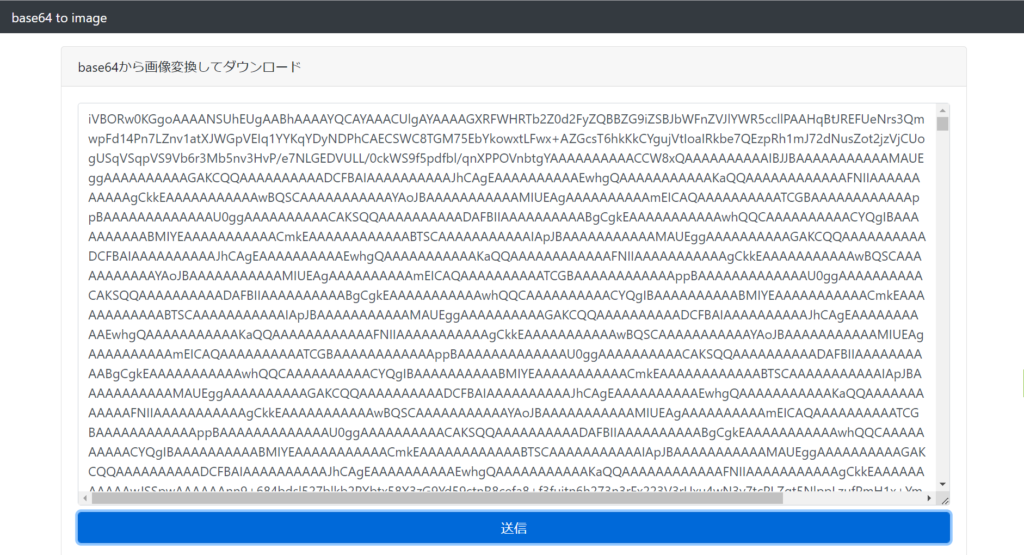
readfile($file_name);以下の参考サイトを参考にしたのですが、以下の参考サイトでは、base64から画像変換してダウンロードするサンプルを作ってくれていました!
base64文字列を入力して「送信」ボタンを押下すると、

画像がダウンロードされ、ちゃんと開けました。