目次
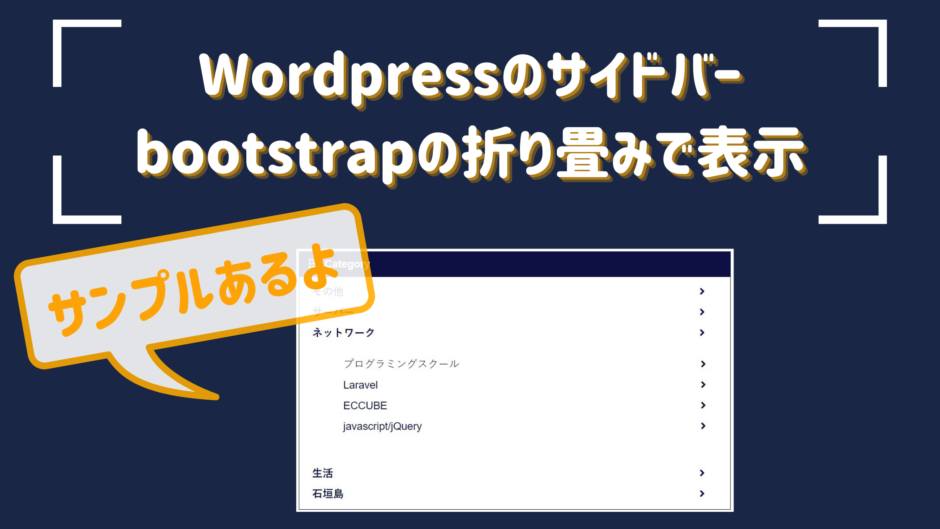
(カテゴリ階層無し)bootstrap折り畳みでwordpressの現在開いているページのカテゴリのページを判断し開いておく
DEMOではカテゴリに属する投稿が多いので、5投稿のみ表示するようにしてます(ソースは全部表示)投稿 or 固定ページの表示ができます

「カテゴリ階層無し」というのは、PCで見られている方はこのblogのサイドバーのカテゴリを見てわかると思いますが、「プログラミング」には「ECCUBE」、 「javascript/jQuery」、「Laravel」、「プログラミングスクール 」の子カテゴリーがあります。この子カテゴリーは表示していないという意味です(^^)
sidebar.php
<div class="sample_sidebar">
<!-- 現在開いているページのカテゴリ取得 -->
<?php $current_page_category = get_the_category()[0]; ?>
<!-- 全てのカテゴリ取得 -->
<?php $categories = get_categories(); ?>
<div class="d-block p-2 pl-3 bg_navy text-white font-weight-bold"><i class="fas fa-list pr-2"></i>Category</div>
<div class="border_navy_1px p-2 pl-3">
<?php foreach($categories as $category): ?>
<?php if($category->category_parent == 0): ?>
<div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $ariaexpanded = '' : $ariaexpanded = 'collapsed '; ?>
<?php $current_page_category->term_id === $category->term_id ? $show = 'true' : $show = 'false'; ?>
<div class="sidebar_hover_action" role="tab" id="collapseListGroupHeading_<?php echo $category->slug; ?>">
<a href="#collapseListGroup_<?php echo $category->slug; ?>" class="<?php echo $ariaexpanded; ?>p-1 d-flex align-items-center" role="button" data-toggle="collapse" aria-expanded=<?php echo $show; ?> aria-controls="collapseListGroup_<?php echo $category->slug; ?>">
<div style="width: 90%;" class="font-weight-bold"><?php echo $category->name; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-down"></i></div>
</a>
</div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $collapseshow = 'collapse show' : $collapseshow = 'collapse'; ?>
<div class="<?php echo $collapseshow; ?>" role="tabpanel" id="collapseListGroup_<?php echo $category->slug; ?>" aria-labelledby="collapseListGroupHeading_<?php echo $category->slug; ?>" aria-expanded="false">
<ul class="list-group-flush pr-0" style="border: none; list-style: none;">
<!-- カテゴリに属する投稿 or 固定ページを取得 -->
<?php $pages = getCategoryPages($category->cat_ID) ?>
<!-- カテゴリに属する投稿 or 固定ページが存在する場合、投稿 or 固定ページを表示 -->
<?php if($pages): ?>
<?php foreach($pages as $page): ?>
<?php endif; ?>
<li class="p-1 sidebar_hover_action">
<a class="d-flex align-items-center" href="<?php echo get_permalink($page->ID); ?>">
<div style="width: 90%;"class="px-2"><?php echo $page->post_title; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-right"></i></div>
</a>
</li>
<?php endforeach; ?>
<?php else: ?>
<li class="list-group-item">ページはありません</li>
<?php endif; ?>
</ul>
</div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
</div>functions.php
/**
* カテゴリに属するぺージ情報を返す
*
* @return array
*/
function getCategoryPages($current_page_category) {
$args = ([
'numberposts' => -1,
'category' => $current_page_category,
'order' => 'ASC',
'post_type' => 'post', // 投稿ページを出力する場合
// 'post_type' => 'page', 固定ページを出力する場合
]);
$pages = get_posts($args);
return $pages;
}
/**
* カテゴリー情報を返す
*
* @return array
*/
function getPageCategories($current_page_category) {
$parent = $current_page_category->parent;
if($parent === 0) {
$args = ([
'hide_empty' => false,
'order' => 'ASC',
'parent' => $current_page_category->cat_ID,
]);
} else {
$args = ([
'hide_empty' => false,
'parent' => $parent,
'order' => 'ASC',
]);
}
$categories = get_categories($args);
return $categories;
}(カテゴリ階層有り)bootstrap折り畳みでwordpressのカテゴリ・子カテゴリのみ表示
sidebar.php
<div class="sample_sidebar">
<!-- 現在開いているページのカテゴリ取得 -->
<?php $current_page_category = get_the_category()[0]; ?>
<!-- 全てのカテゴリ取得 -->
<?php $categories = get_categories(); ?>
<div class="d-block p-2 pl-3 bg_navy text-white font-weight-bold"><i class="fas fa-list pr-2"></i>Category</div>
<div class="border_navy_1px p-2 pl-3" id="accordion">
<?php foreach($categories as $category): ?>
<?php if($category->category_parent == 0): ?>
<div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $ariaexpanded = '' : $ariaexpanded = 'collapsed '; ?>
<?php $current_page_category->term_id === $category->term_id ? $show = 'true' : $show = 'false'; ?>
<div class="sidebar_hover_action" role="tab" id="collapseListGroupHeading_<?php echo $category->slug; ?>">
<a href="#collapseListGroup_<?php echo $category->slug; ?>" class="<?php echo $ariaexpanded; ?>p-1 d-flex align-items-center" role="button" data-toggle="collapse" aria-expanded=<?php echo $show; ?> aria-controls="collapseListGroup_<?php echo $category->slug; ?>">
<div style="width: 90%;" class="font-weight-bold"><?php echo $category->name; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-down"></i></div>
</a>
</div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $collapseshow = 'collapse show' : $collapseshow = 'collapse'; ?>
<div class="<?php echo $collapseshow; ?>" role="tabpanel" data-parent="#accordion" id="collapseListGroup_<?php echo $category->slug; ?>" aria-labelledby="collapseListGroupHeading_<?php echo $category->slug; ?>" aria-expanded="false">
<ul class="list-group-flush pr-0" style="border: none; list-style: none;">
<!-- カテゴリに属する投稿 or 固定ページを取得 -->
<?php $pages = getCategoryPages($category->cat_ID) ?>
<!-- カテゴリに属する投稿 or 固定ページが存在する場合、投稿 or 固定ページを表示 -->
<?php if($pages): ?>
<?php foreach($pages as $page): ?>
<?php endif; ?>
<li class="p-1 sidebar_hover_action">
<a class="d-flex align-items-center" href="<?php echo get_permalink($page->ID); ?>">
<div style="width: 90%;"class="px-2"><?php echo $page->post_title; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-right"></i></div>
</a>
</li>
<?php endforeach; ?>
<?php else: ?>
<li class="list-group-item">ページはありません</li>
<?php endif; ?>
</ul>
</div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
</div>functions.php
/**
* カテゴリに属するぺージ情報を返す
*
* @return array
*/
function getCategoryPages($current_page_category) {
$args = ([
'numberposts' => -1,
'category' => $current_page_category,
'order' => 'ASC',
'post_type' => 'post', // 投稿ページを出力する場合
// 'post_type' => 'page', 固定ページを出力する場合
]);
$pages = get_posts($args);
return $pages;
}
/**
* カテゴリー情報を返す
*
* @return array
*/
function getPageCategories($current_page_category) {
$parent = $current_page_category->parent;
if($parent === 0) {
$args = ([
'hide_empty' => false,
'order' => 'ASC',
'parent' => $current_page_category->cat_ID,
]);
} else {
$args = ([
'hide_empty' => false,
'parent' => $parent,
'order' => 'ASC',
]);
}
$categories = get_categories($args);
return $categories;
}bootstrap折り畳みでwordpressのメニューを1つのみ表示する方法(アコーディオン)
上のソースコードに以下の2つを足しただけでアコーディオン表示(折り畳みを複数表示させずに、1つだけ表示する)が可能です!
- id=”accordion”
- data-parent=“#accordion”
どこに追加したかは下のソースコードを表示して、Ctrl + F を押して検索欄に「accordion」と検索して探してね

sidebar.php
<div class="sample_sidebar">
<!-- 現在開いているページのカテゴリ取得 -->
<?php $current_page_category = get_the_category()[0]; ?>
<!-- 全てのカテゴリ取得 -->
<?php $categories = get_categories(); ?>
<div class="d-block p-2 pl-3 bg_navy text-white font-weight-bold"><i class="fas fa-list pr-2"></i>Category</div>
<div class="border_navy_1px p-2 pl-3" id="accordion">
<?php foreach($categories as $category): ?>
<div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $ariaexpanded = '' : $ariaexpanded = 'collapsed '; ?>
<?php $current_page_category->term_id === $category->term_id ? $show = 'true' : $show = 'false'; ?>
<div class="sidebar_hover_action" role="tab" id="collapseListGroupHeading_<?php echo $category->slug; ?>">
<a href="#collapseListGroup_<?php echo $category->slug; ?>" class="<?php echo $ariaexpanded; ?>p-1 d-flex align-items-center" role="button" data-toggle="collapse" aria-expanded=<?php echo $show; ?> aria-controls="collapseListGroup_<?php echo $category->slug; ?>">
<div style="width: 90%;" class="font-weight-bold"><?php echo $category->name; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-down"></i></div>
</a>
</div>
<!-- 現在のページのカテゴリに子カテゴリがあれば開いておく -->
<?php $current_page_category->term_id === $category->term_id ? $collapseshow = 'collapse show' : $collapseshow = 'collapse'; ?>
<div class="<?php echo $collapseshow; ?>" role="tabpanel" data-parent="#accordion" id="collapseListGroup_<?php echo $category->slug; ?>" aria-labelledby="collapseListGroupHeading_<?php echo $category->slug; ?>" aria-expanded="false">
<ul class="list-group-flush pr-0" style="border: none; list-style: none;">
<!-- カテゴリに属する投稿 or 固定ページを取得 -->
<?php $pages = getCategoryPages($category->cat_ID) ?>
<!-- カテゴリに属する投稿 or 固定ページが存在する場合、投稿 or 固定ページを表示 -->
<?php if($pages): ?>
<?php foreach($pages as $page): ?>
<li class="p-1 sidebar_hover_action">
<a class="d-flex align-items-center" href="<?php echo get_permalink($page->ID); ?>">
<div style="width: 90%;"class="px-2"><?php echo $page->post_title; ?></div>
<div class="text-center" style="width: 10%;"><i class="fa fa-angle-right"></i></div>
</a>
</li>
<?php endforeach; ?>
<?php else: ?>
<li class="list-group-item">ページはありません</li>
<?php endif; ?>
</ul>
</div>
</div>
<?php endforeach; ?>
</div>
</div>functions.php
/**
* カテゴリに属するぺージ情報を返す
*
* @return array
*/
function getCategoryPages($current_page_category) {
$args = ([
'numberposts' => -1,
'category' => $current_page_category,
'order' => 'ASC',
'post_type' => 'post', // 投稿ページを出力する場合
// 'post_type' => 'page', 固定ページを出力する場合
]);
$pages = get_posts($args);
return $pages;
}
/**
* カテゴリー情報を返す
*
* @return array
*/
function getPageCategories($current_page_category) {
$parent = $current_page_category->parent;
if($parent === 0) {
$args = ([
'hide_empty' => false,
'order' => 'ASC',
'parent' => $current_page_category->cat_ID,
]);
} else {
$args = ([
'hide_empty' => false,
'parent' => $parent,
'order' => 'ASC',
]);
}
$categories = get_categories($args);
return $categories;
}